Per caricare un nuovo lavoro che verrà mostrato sia dal link superiore "lavori" in formato blog, che nel blocco scorrevole orizzontale in home, posso usare il caricamento dal front end utilizzando il link "INSERISCI PROGETTO IN LAVORI" presente nel menu laterale dell'area riservata, nel menu "Amministrazione" Il lnk porta alla pagina di inserimento con dei tab superiori e la finestra inserimento testo in primo piano. Utilizzeremo solo i due tab superiori TESTO e IMMAGINE E LINK, gli altri per ora non li consideriamo.
Per prima cosa inserire il titolo del lavoro, che non deve essere eccessivamente lungo. Il campo alias non si deve riempire, il sistema lo produce automaticamente.
Si può iniziare a scrivere il testo introduttivo come in un normale editor di testo, questo è il testo che viene mostrato nell'anteprima della vista formato blog del link LAVORI, una dimensione media e corretta è quella di circa 30 parole (sulla destra sotto gli strumenti, l'editor ha un contatore di parole).
Subito dopo si deve inserire il comando "leggi tutto" che consente a questo testo di essere visto in anteprima. Il leggi tutto, cerchiato di rosso nella tool degli strumenti, produce una riga orizzonate grigia con tratteggio di contorno e al centro la sua icona.

Se il "leggi tutto" non fosse inserito, l'articolo, nell'impaginazione blog, verrebbe mostrato aperto e non in anteprima.
A questo punto, posso continuare con il testo descrittivo del lavoro, ma inserendolo sotto la riga grigia. Naturalmente posso anche fare il contrario: scrivo prima tutto il testo e poi mi posiziono e inserisco il "leggi tutto".
Una volta completato l'inserimento, posso inserire l'album, che può essere creato contestualmente all'articolo.

Il pulsante simple image gallery Pro che dovrebbe apparire in questo modo, non viene mostrato nel front end per un bug del software, ma in realtà risulta attivo, questo significa che se vado in basso a sinistra, immediatamente sotto la finestra di inserimento dell'editor e ci passo con il mouse, l'area è attiva e rimanda al componente.

Il pulsante dovrebbe apparire sulla sinistra in basso, sotto la finestra di inserimento testo, ma l'area risulta bianca, anche se attiva. Spostandosi sulla zona viene mostrato il nome del componente e basta cliccare.
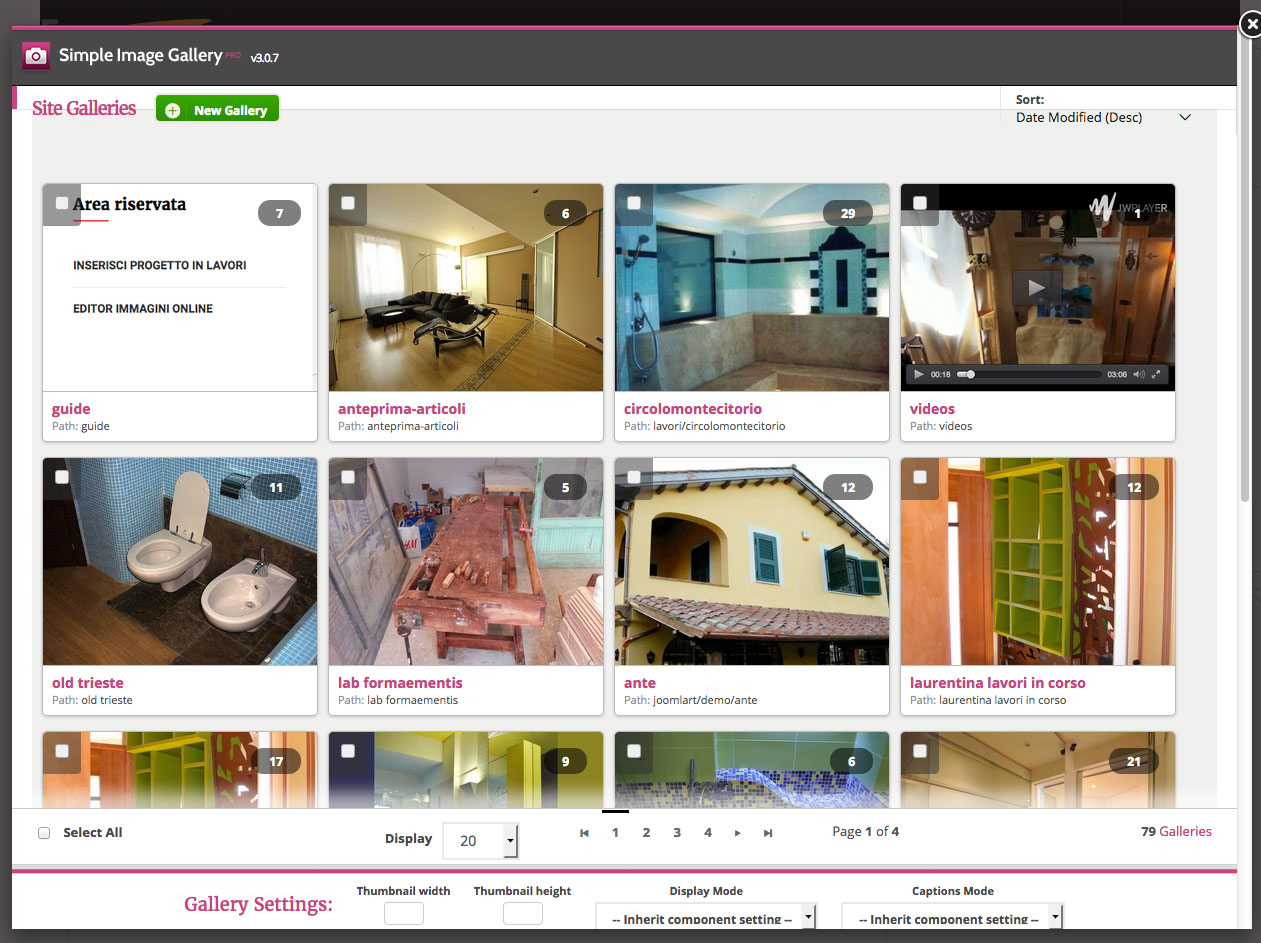
Una volta aperto image galley Pro la finestra di inserimento ci mostra tutti gli album presenti, possiamo sceglierne uno già inserito o prepararne uno nuovo. Ne creiamo uno cliccando sul pulsante new gallery in alto. Inseriamo il nome dell'album, il componente verificherà se già esistente e si procederà cliccando sul tasto "proceed".

Aggiungiamo le immagini attraverso la finestra di inserimento dalla cartella dove le abbiamo precedentemente salvate utilizzando il componente online. Posso indicare quali immagini o trascinarle direttamente nella finestra della nuvola. Inizio l'upload e quando i file

avranno i segni di spunta verde, risulteranno caricati e posso chiudere la finestra di inserimento. Salvo e chiudo la galleria, torno alla finestra principale dove l'album appena inserito riusulta pronto e visibile insieme agli altri, lo selezione e clicco sul comando "insert" sull'icona al centro della sua copertina.
Vedrete comparire sotto il testo, un codice come questo 
(se state modificando l'articolo, altrimenti vedrete un album di 4 immagini, appunto l'album di prova).
https://www.formaementis.com/site/index.php/inserire-un-nuovo-lavoro#sigProIde57f23cb45
Questo codice non deve essere mai cancellato e deve trovarsi alla fine del testo per ottimizzare la visualizzazione dell'articolo, ma non si esclude il caricamento di più album con testo intermedio.
Ora passiamo alle immagini di anteprima dell'articolo, che sono quelle che vengono mostrate in piccolo sulla destra nello stile blog e in grande sulla sinistra, nelle slide scorrevoli in home.
Questa immagine ha il formato di 780x480 pixel e può essere creata sempre con il componente online, anche ritagliando un immagine diversa. L'immagine va caricata dal tab superiore "immagini e link", cliccando su: immagine di introduzione "seleziona", si aprirà una finestra di dialogo che consentirà di caricare il file.  Devo prima di tutto aprire la prima cartella in alto a sinistra "anteprima articoli", dove abbiamo caricato le altre anteprime e poi caricare il file in upload con modalità simili a quelle precedenti.
Devo prima di tutto aprire la prima cartella in alto a sinistra "anteprima articoli", dove abbiamo caricato le altre anteprime e poi caricare il file in upload con modalità simili a quelle precedenti.
Una volta caricato, selezionato e inserito con il pulsante "insert", nel riquadro apparirà l'indirizzo del file. L'operazione va ripetuta per la finestra di inserimento sottostante, "immagine articolo esteso", che è l'immagine che si vede in alto quando si apre l'articolo. Visto che nell'articolo ci sarà inserito l'album, abbiamo considerato queste iimagini uguali, quindi, o copiamo e incolliamo l'indirizzo dell'immagine dentro questo campo di inserimento, o la ricarichiamo dalla cartella, questa volta basta solo indicarla perché l'immagine è già sul server.
Salviamo l'artico che sarà visibile immediatamente sul sito. Non abbiamo considerato gli altri due tab superiori, in particolare il tab "PUBBLICAZIONE", che utilizzeremo alla fine per riordinare gli articoli inseriti, ora i più recenti appaiono per primi.

